门户-即指用户进入网站的入口,通常聚合了热点和常用信息。
比如: 
通过分析,门户具备的特点是信息经常更新、用户访问量大。
接下来以常见的web门户来分析,对于web门户的体验提升主要针对于以下两方面:
- 提高HTML文件的访问速度
- 提高非静态信息的检索速度
从HTML文件入手,首先我们可以预先将生成的静态网页发布到CDN服务器。
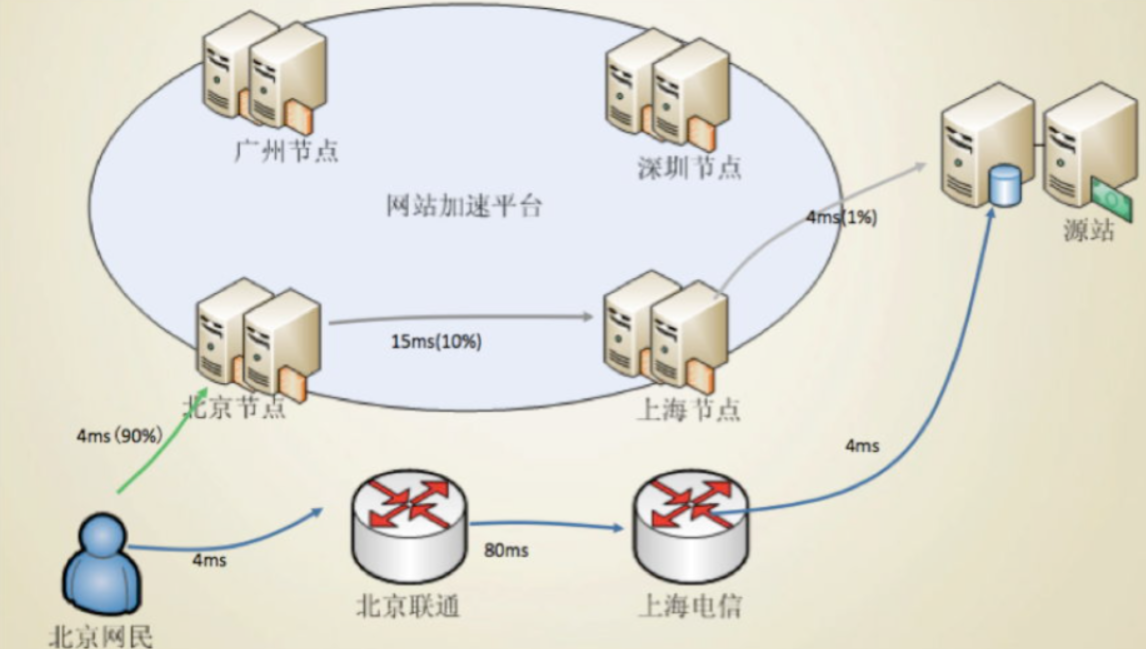
关于CDN服务器的示意图如下:
通过CDN将内容分发到各个城市的CDN节点上,北京的网民请求北京的服务即可拿到资源,提高访问速度。
纯静态网页通过Nginx加载要比去Tomcat加载快很多。
我们可以使用模板引擎技术将动态数据静态化生成HTML文件,并通过CDN分发到边缘服务器,可以提高访问效率。
Java模板引擎技术有很多,比如:freemarker、velocity等。
为进一步提升HTML文件上的静态资源的访问速度,可以将图片、CSS文件等也放在CDN
上面说的都是静态数据,对于动态数据,比如一些动态变化的访问人数等,可以通过Redis缓存技术降低数据库压力
从服务器的宏观层面来说:
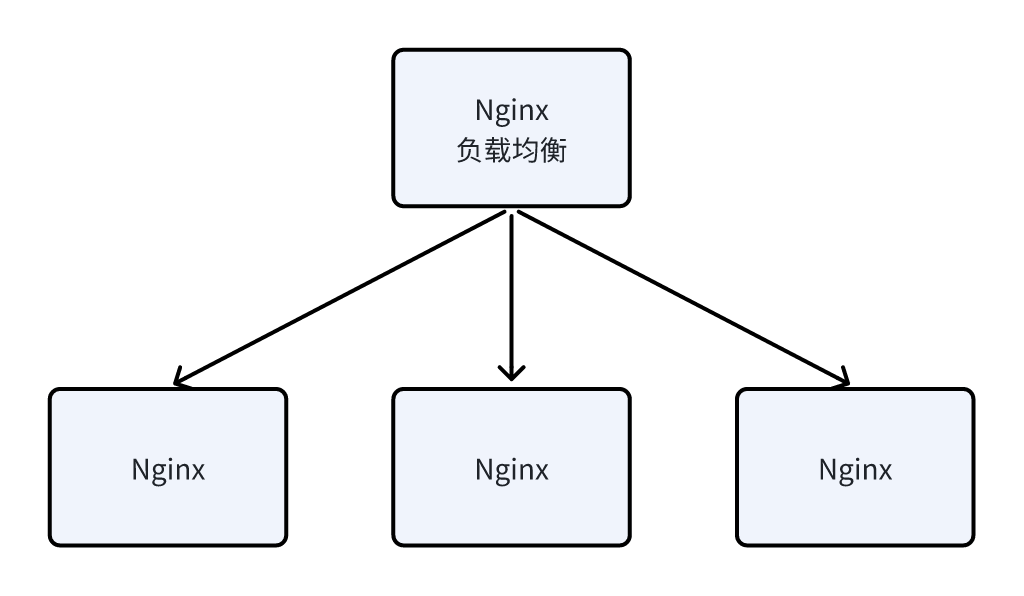
使用负载均衡,通过部署多个Nginx服务器共同提供服务,不仅保证系统的可用性,还可以提高系统的访问性能。

最后,在前端也可以做一部分缓存:LocalStorage: 提供了持久化存储,可以存储大量数据
SessionStorage: 与 LocalStorage 类似,但数据只在当前会话中有效,当用户关闭标签页或浏览器时清空。
Cookie: 存储在用户计算机上的小型文本文件,可以在客户端和服务器之间传递数据
浏览器缓存:通过 HTTP 头部控制,比如:Cache-Control头部提供了更灵活的缓存控制选项,可以定义缓存的最大有效时间。
移动应用门户设计
移动应用门户是专为移动设备设计的应用程序,比如:小程序、APP等,用户可以通过应用商店下载并安装。这些应用程序提供了更好的用户体验,通常具有更高的性能和交互性,可以直接从设备主屏幕启动。
对于移动应用提高访问效率方法通常有:
- 静态资源请求走CDN服务器
- 对所有请求进行负载均衡
- 在前端及服务端缓存门户上显示的动态数据

Comments NOTHING